Jak w większości projektów, stworzysz grafikę dla aplikacji na iPada, zanim zaczniesz budować aplikację na iOS. Wraz z wydaniem iPada i zmianami w zestawie SDK dla iOS możesz teraz tworzyć uniwersalne aplikacje na iOS. Uniwersalna aplikacja będzie działać na urządzeniach iPhone / iPod i iPad. Tworząc grafikę dla uniwersalnej aplikacji, możesz pomyśleć, że utworzysz jeden duży obraz (rozmiar iPada) i powiesz aplikacji, aby zmieniła rozmiar obrazu w zależności od potrzeb użytkownika. Ale daje to bardzo słabe wyniki. Jedną z niesamowitych funkcji aplikacji na iOS są genialne rozdzielczości ekranu. Aby skorzystać z tej funkcji, potrzebujesz grafiki w kilku rozmiarach. Aplikacja będzie używać innej grafiki w zależności od urządzenia użytkownika.
W tym samouczku zakładamy, że Twoja aplikacja będzie odtwarzana na pełnym ekranie, co zablokuje pasek stanu (pasek, który pokazuje ikonę baterii). Jeśli nie, będziesz musiał zrekompensować 20 punktów zajmowanych przez pasek stanu. Być może zauważyłeś, że użyłem terminu punkty zamiast pikseli.
Jeśli pracujesz w Internecie w pikselach, musisz zacząć myśleć punktowo. jabłko
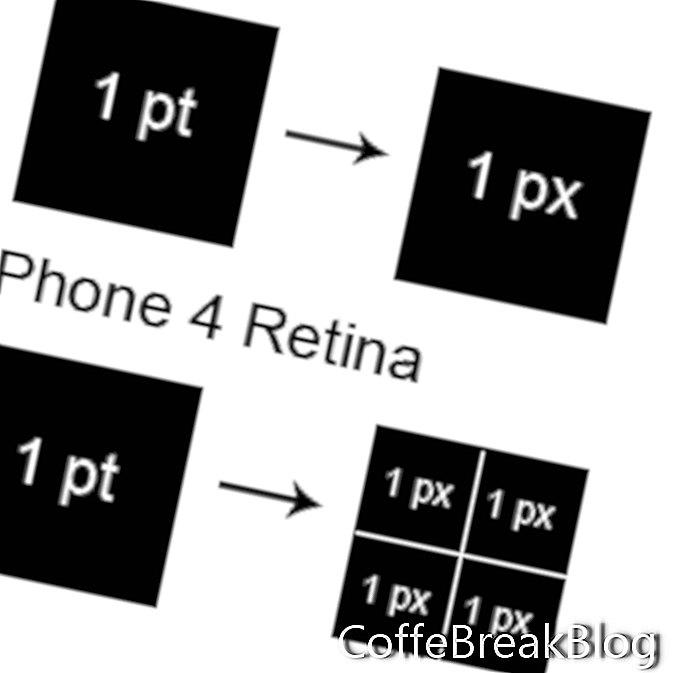
R odnosi się do wielkości wyświetlacza w punktach i pikselach i na pierwszy rzut oka różnica może być myląca. To naprawdę nie było problemu przed iPhone'em 4, ponieważ liczba punktów była równa liczbie pikseli dla każdego urządzenia. Jednak iPhone 4 ma wyświetlacz Retina. W przypadku, gdy po raz pierwszy słyszysz słowo „Retina”, odnosi się ono do nowego wyświetlacza o wysokiej rozdzielczości, który wykorzystuje 4 piksele dla każdego punktu na ekranie. Dlatego iPhone 4 będzie miał takie same wymiary fizyczne, jak wcześniejsze iPhone'y, ale będzie używał 2 razy więcej pikseli w pionie i poziomie.

Będziemy więc chcieli stworzyć grafikę dla naszych aplikacji w trzech rozmiarach. Istnieje iPhone w niskiej i wysokiej rozdzielczości. Następnie grafika dla iPada jest trzeciego rozmiaru.
Poniżej znajduje się podsumowanie zależności pikseli dla każdego urządzenia.
iPad: 1024 piksele x 768 pikseli x 132 rozdzielczość
iPhone 4: 960 pikseli x 640 pikseli x 326 rozdzielczości
iPhone 3G: rozdzielczość 480 pikseli x 320 pikseli x 163
Być może zastanawiasz się, dlaczego każde urządzenie ma inną rozdzielczość. Rozdzielczość to liczba pikseli na cal. Różnica w rozdzielczości dla każdego urządzenia jest odzwierciedleniem gęstości pikseli na cal. Na przykład obszar wyświetlania na iPadzie to 7,76 cala x 5,82 cala, a wymiary pikseli to 1024 x 768. Rezultat to rozdzielczość 132.
Rozdzielczość i wynikowy rozmiar ekranu
1024 x 768 w rozdzielczości 72 to 14,22 cala na 10,66 cala
1024 x 768 przy 132 res będzie wynosić 7,76 cala na 5,82 cala
Tak więc urządzenie z systemem iOS pobiera 1024 x 768 pikseli, które wyświetlałyby się na ekranie w rozmiarze 14,22 x 10,66 cala, i kompresuje je do rozmiaru 7,76 cala na 5,82 cala na iPadzie. Ta kompresja powoduje, że iPad i inne urządzenia mają tak wspaniały ekran, a także dlaczego ma rozdzielczość 132.
Prawa autorskie 2018 Adobe Systems Incorporated. Wszelkie prawa zastrzeżone. Zrzuty ekranowe produktów Adobe zostały przedrukowane za zgodą Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst i Flash Paper jest / są [a] zarejestrowanym znakiem towarowym lub znakami towarowymi Adobe Systems Incorporated w Stanach Zjednoczonych i / lub innych krajach.
Apple, Motion, iBooks Author, GarageBand, TextEdit, Pages, iMovie i Mac są znakami towarowymi firmy Apple Inc., zastrzeżonymi w Stanach Zjednoczonych i innych krajach. CoffeBreakBlog jest niezależną publikacją i nie jest autoryzowana, sponsorowana ani w żaden inny sposób zatwierdzona przez Apple Inc. Zrzuty ekranu wykorzystane za pozwoleniem.
Instrukcje Wideo: iPad Pro 11" – test tabletu | Nadchodzi alternatywa dla MacBooków? (Kwiecień 2024).