Widżet Bookry Sketchpad dla iBooks Author jest jednym z najbardziej kreatywnych widgetów ze wszystkich ich widgetów. Daje to czytelnikom możliwość wyrażenia twórczej interpretacji historii książki.
W naszej książce, Halloween Magic, którą budujemy w iBooks Author
R z szablonem Storybook dla dzieci dostępna jest fabuła na Halloween. Tak więc grafika dla tego widżetu będzie kontynuowała motyw.
Ustawienia na żywo
Istnieją trzy ustawienia na żywo dla tego widgetu. Ustawienia te można zmienić lub zaktualizować po opublikowaniu widgetu w książce. Kolor tła będzie kolorem obszaru kolorowania. Domyślnie tło jest białe. Zachowamy wartość domyślną, ponieważ będziemy umieszczać rysunek linii nad tym obszarem.
Ustawienia statyczne
Ustawienia statyczne są stałe i nie można ich zmienić po opublikowaniu widgetu. Podobnie jak w przypadku większości widżetów, mamy opcję przesyłania niestandardowych obrazów.
Obraz okładki i uruchamiania: ten obraz będzie wyświetlany w pełnym rozmiarze podczas ładowania widżetu. Jest również zmniejszany do rozmiaru miniatury i umieszczany na stronie książki. Mamy opcję użycia domyślnej ikony Bookry, która jest ilustracją ołówka. Ale prześlemy nasz niestandardowy obraz. Dla tego obrazu zrobiłem zrzut ekranu widżetu Sketchpad po dodaniu widżetu do książki i ukończeniu kolorowania rysunku. Następnie przyciąłem obraz do wymaganych 1024 x 768 pikseli.
Mamy trzy opcje konfiguracji widżetu Sketchpad. Każda opcja określa grafikę, którą dodamy do widżetu. Bookry nie sugeruje rozmiaru piksela dla następujących obrazów. Jednak górne i boczne paski narzędzi mają po około 44 piksele.
Obraz pierwszego planu
Mamy opcję przesłania obrazu pierwszego planu, który zostanie umieszczony na warstwie powyżej aktywnej warstwy kolorowania. To powinien być rysunek linii. Ponieważ rysunek linii znajduje się nad warstwą barwiącą, linie nie zostaną zasłonięte, gdy odtwarzacz pokoloruje obraz.
Jeśli wybierzesz tę opcję, rysunek linii powinien znajdować się na przezroczystym tle. Aby zachować przezroczystość, zapisz obraz jako .png.
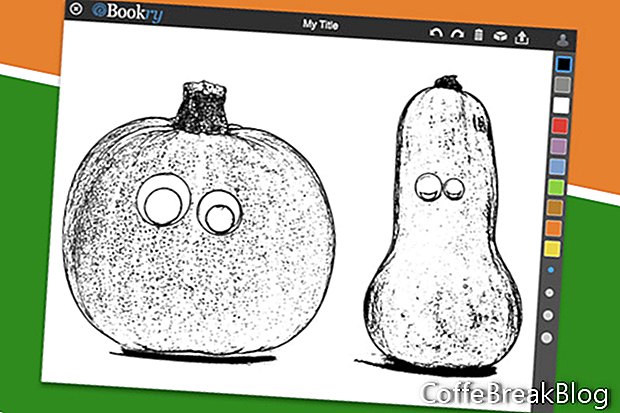
W ramach tego projektu zrobiłem dwa zdjęcia dyń należących do domeny publicznej. Użyłem efektu Szkic w Pixelmatorze
R aby zamienić zdjęcia w cyfrowe znaczki. Następnie usunąłem białe tło i zostawiłem tylko czarne piksele. Zaimportowałem oba szkice dyni do tego samego dokumentu i proporcjonalnie je skalowałem.
Zdjęcie w tle
Następną opcją jest przesłanie obrazu tła, który zostanie umieszczony pod aktywną warstwą kolorystyczną. Jak można się spodziewać, obraz zostanie zasłonięty, gdy odtwarzacz pokoloruje obraz. Byłoby to idealne do wielu działań, takich jak gra Connect the Dots. Obraz w tle będzie miał tylko kropki, a gracz narysuje linie łączące nad tym obrazem.
Brak obrazka
Trzecią opcją nie jest przesyłanie obrazu pierwszego planu lub tła. To da graczowi pustą powierzchnię do pokolorowania. Kolor tej warstwy zostanie określony przez ustawienie Kolor tła w ustawieniach Na żywo.
Jak widać, ten widget może mieć wiele celów, które zostaną określone przez grafikę utworzoną dla widgetu.
Zrzuty ekranu wykorzystane za zgodą Bookry Ltd.