Kilka dni temu jeden z moich czytelników przesłał mi adres URL specjalnej animacji, którą zobaczył na stronie internetowej. Chciał stworzyć podobną animację w Photoshopie CS2. Postanowiłem więc uczynić ten temat przewodnikiem tego tygodnia. Dzięki, Bill, za inspirację. Animacja, którą Bill polubił, była tym, co nazwał efektem „lekkiego nad” i jest to dobre imię. Zaczynasz od obrazu zawierającego tekst i tworzysz złudzenie, że światło przechodzi nad tekstem, podobnie jak światło punktowe przesuwa się po niebie.
Na przykład zacząłem od tekstu mojego logo Wizzy The Web Wizard
TM. Następnie użyłem palet Warstwy i Animacje programu Photoshop, aby utworzyć animację Tween. Zanim zaczniemy, możesz przeczytać kilka moich poprzednich samouczków na temat tworzenia wypaczonego tekstu, korzystania z palety Animacja i funkcji Zapisz dla Internetu w programie Photoshop. Zatem jedyne, czego potrzebujesz, zanim zaczniesz, to obraz zawierający tekst, na który chcesz zastosować efekt światła.
Krok 1. Otwórz obraz. Otwórz obraz tekstowy w Photoshopie. W tym przykładzie widać, że zastosowałem już efekt wypaczonego tekstu na moim obrazie. Tekst powinien znajdować się na własnej warstwie w palecie Warstwy, a pod warstwą tekstową powinna znajdować się warstwa tła. Możesz użyć wybranego koloru tła i tekstu.
 Krok 2. Dodaj nową warstwę.
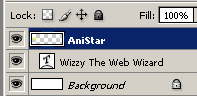
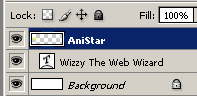
Krok 2. Dodaj nową warstwę. Dodamy teraz nową warstwę w palecie Warstwy i na tej warstwie narysujemy kolorowy kształt, który będzie się poruszał po tekście w animacji. Na pasku menu kliknij Warstwa> Nowa> Warstwa i nazwij nową warstwę AniShape (w tym przykładzie AniStar), aby wskazać, że jest to warstwa zawierająca animowany kształt.


Ikona narzędzia niestandardowego kształtu
Krok 3. Narysuj kształt. Ten narysowany kształt będzie „źródłem światła”, które przechodzi nad tekstem. Użyłem kształtu gwiazdy, aby kontynuować motyw mojego logo, ale możesz użyć dowolnego kształtu, który ci się podoba. Kliknij ikonę niestandardowego narzędzia kształtu w przyborniku i wybierz kształt z wyskakującej listy na pasku opcji.

Następnie kliknij pole koloru pierwszego planu i wybierz kolor kształtu w oknie dialogowym Próbnik kolorów. Teraz kliknij i przeciągnij, aby narysować kształt w skrajnej lewej części linii tekstu. To jest początkowa lokalizacja źródła światła.
Dalej →
Prawa autorskie 2018 Adobe Systems Incorporated. Wszelkie prawa zastrzeżone. Zrzuty ekranowe produktów Adobe zostały przedrukowane za zgodą Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst i Flash Paper jest / są [a] zarejestrowanym znakiem towarowym lub znakami towarowymi Adobe Systems Incorporated w Stanach Zjednoczonych i / lub innych krajach.
Instrukcje Wideo: fire animation in photoshop cs2| Fire Effect photoshop |Crete Fire in photoshop cs2 (Może 2024).