Szablony projektów Photoshop są bardzo popularne wśród artystów i projektantów, ponieważ oszczędzają dużo czasu podczas pracy nad projektem dla klienta. Istnieje wiele platform internetowych, które sprzedają te szablony, w tym Creative Market i Adobe Stock.
Każdy projektant szablonów ma swoje preferencje dotyczące projektowania szablonów. W tym przykładzie używam jednego z moich własnych szablonów wizytówek, który zawiera osobny obszar roboczy z przodu i z tyłu wizytówki. Każdy element projektu znajduje się na osobnej warstwie, dzięki czemu bardzo łatwo dostosować grafikę zastępczą i tekst do własnych potrzeb. Warstwy są uporządkowane i oznaczone kolorami. Otwórzmy szablon i spójrz.
Zobaczysz trzy obszary robocze (patrz zrzut ekranu). Pierwszy obszar roboczy (patrz zrzut ekranu) zawiera instrukcje dotyczące wskazówek oraz listę czcionek użytych w projekcie. Ikona oka dla każdej warstwy w obszarze roboczym instrukcji jest oznaczona kolorem niebieskim. Podczas umieszczania elementów projektu będziesz chciał korzystać z wytycznych dotyczących spadu, przycinania i bezpiecznego.
Linia krwawieniaGrafika tła z przodu i tyłu karty powinna rozciągać się na czerwoną linię spadu, a zatem na całym obszarze roboczym. Rozszerzając tło na linię spadu, zapobiegasz białej ramce wzdłuż krawędzi karty.
Przycinanie i bezpieczne linieJeśli tekst, logo i grafika znajdują się w niebieskiej linii przycinania, nie należy ich odcinać. Ale lepiej jest umieścić elementy projektu w zielonej linii Safe.
Panel warstwOprócz obszaru roboczego Instrukcje, panel Warstwy zawiera również obszary robocze dla przedniej strony wizytówki (patrz zrzut ekranu) i tylnej wizytówki (patrz zrzut ekranu). W każdym obszarze roboczym powinieneś zobaczyć kilka warstw zawierających elementy projektu, w tym warstwy tekstu, kształtów i grafiki. Warstwy tekstu są oznaczone kolorem czerwonym, a kształty i warstwy graficzne - kolorem zielonym.
Będziesz także mieć warstwę zawierającą wytyczne dotyczące spadu, przycinania i bezpiecznego dla każdego obszaru roboczego. Ponieważ ta warstwa jest jedyną warstwą w tych obszarach roboczych, która jest oznaczona kolorem niebieskim, łatwo jest włączać i wyłączać widoczność linii pomocniczych, klikając ikonę Oko.
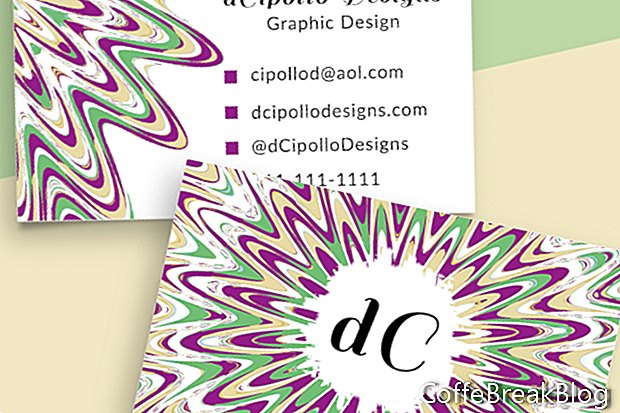
Grafika w tlePodobnie jak w wielu szablonach, zamieściłem koordynujące projekty tła (patrz zrzut ekranu) dla przedniej i tylnej strony karty. Te grafiki powinny być używane bez zmian. Są to jednak również inteligentne obiekty, które można łatwo zastąpić własną grafiką. Te warstwy grafiki w tle są oznaczone kolorem zielonym.
Logo zastępczeJeśli wolisz dołączyć grafikę logo, dostępna jest zastępcza grafika logo, która jest inteligentnym obiektem. Kliknij dwukrotnie inteligentny obiekt (patrz zrzut ekranu), aby zastąpić grafikę zastępczą logo własną. Po zastąpieniu logo i zapisaniu tymczasowego pliku .psb możesz zmienić rozmiar i położenie logo w razie potrzeby na obszarze roboczym.
Tekst zastępczyBędziesz chciał zastąpić tekst zastępczy swoim imieniem lub nazwą firmy (patrz zrzut ekranu). Masz również tekst zastępczy dla swojego zawodu, e-maila, strony internetowej, hashtagu społecznościowego i numeru telefonu. W przypadku wszystkich tych elementów możesz zmienić tekst, czcionkę, kolor, styl, rozmiar, pozycję lub usunąć tekst w razie potrzeby.
Szablon używa darmowych czcionek Adobe Typekit. Jeśli masz członkostwo Creative Cloud lub bezpłatne członkostwo próbne, możesz łatwo pobrać lub zsynchronizować darmowe czcionki z poziomu programu Photoshop (patrz zrzut ekranu). Wszystkie warstwy tekstowe są oznaczone kolorem czerwonym.
Ponieważ każdy wiersz tekstu znajduje się na osobnej warstwie, bardzo łatwo jest dostosować tekst za pomocą własnych informacji. Wystarczy zaznaczyć tekst zastępczy (patrz zrzut ekranu) i wpisać własny tekst.
Ikony punktorówNa przedniej lub tylnej stronie karty niektóre linie tekstu mają małą ikonę kształtu wektora po lewej stronie tekstu. Możesz zmienić rozmiar, wypełnić kolor, zmienić położenie lub usunąć te ikony. Wystarczy dwukrotnie kliknąć miniaturę, aby otworzyć Próbnik kolorów (patrz zrzut ekranu) i wybrać kolor. Przejdź do panelu Właściwości (patrz zrzut ekranu), aby zmienić inne właściwości. Podobnie jak w przypadku innych warstw graficznych, warstwy te są oznaczone kolorem zielonym.
Jak widać, dzięki zastosowaniu inteligentnych obiektów do zmiany grafiki, kształtów wektorowych i edytowalnego tekstu, szablony układu projektu można łatwo dostosować do potrzeb klienta, kolorów logo i marki.
Prawa autorskie 2018 Adobe Systems Incorporated. Wszelkie prawa zastrzeżone. Zrzuty ekranowe produktów Adobe zostały przedrukowane za zgodą Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst i Flash Paper jest / są [a] zarejestrowanym znakiem towarowym lub znakami towarowymi Adobe Systems Incorporated w Stanach Zjednoczonych i / lub innych krajach.
Instrukcje Wideo: Czym jest mock up i jak go edytować? + DARMOWE szablony || Sztuka Retuszu (Może 2024).